
首先在 app 的 build.gradle 裡面的 dependencies 加入這行:
implementation 'com.android.support:design:26.1.0'
在 res/layout 資料夾裡面建立一個 nav_header_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/id_tvTitle01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Title 1"
android:textSize="80px"
android:onClick="onClickDrawer"/>
<TextView
android:id="@+id/id_tvTitle02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:onClick="onClickDrawer"
android:text="Title 2"
android:textSize="80px"
app:layout_constraintTop_toBottomOf="@+id/id_tvTitle01" />
</android.support.constraint.ConstraintLayout>
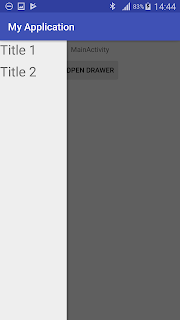
這個 xml 主要來設計 Drawer 的物件,在這裡裡面的 TextView 可以設定 onClick 的按鈕事件來做事情。接著再建立一個 drawer_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.chris.myapplication.MainActivity">
<include
layout="@layout/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="400px"
android:layout_height="1845px"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main" />
</android.support.v4.widget.DrawerLayout>
在這個 xml 裡面要把原本主要的 activity_main 這個layout 包含進來最後是 activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.chris.myapplication.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="MainActivity"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Open Drawer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
android:onClick="onClickBtn"/>
</android.support.constraint.ConstraintLayout>
程式碼的部分 MainActivity.java:
public class MainActivity extends AppCompatActivity{
private String TAG = "MainActivity";
private DrawerLayout drawer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.drawer_main);
drawer = findViewById(R.id.drawer_layout);
}
public void onClickBtn(View v){
drawer.openDrawer(GravityCompat.START);
}
public void onClickDrawer(View v){
switch (v.getId()){
case R.id.id_tvTitle01:
Log.d(TAG, "onClick Title 1");
break;
case R.id.id_tvTitle02:
Log.d(TAG, "onClick Title 2");
break;
}
}
}
END

沒有留言:
張貼留言